Help Centre
The Open University OU Help Centre is the first port of call for students looking for information, advice and guidance. It offers both self-service and mechanisms to contact the OU.
My work on the Help Centre included leading the team to embed a user centred design methodology and supporting processes to enable continuous improvement. Central to this was the capture and evaluation of student and tutor feedback. This feedback was regularly analysed for opportunities to improve the service to students and staff. Example feedback in the Help Centre Healthiness app (PDF). See also "You said, we did" data and high level report.





The Help Centre provides OU students with timely, targeted self-serve information, advice and guidance throughout their study. It's the main hub of online support and a gateway to all the ways student support can be contacted within the OU.
Why this is my best portfolio piece
This is my best portfolio piece because it is the broadest and most fully-featured piece of User Centred Design I have worked on.
- Built to meet user needs and expectations
- Exhaustive user research undertaken across all aspects of the product
- Visual design enables to students to easily find and understand concepts, processes and procedures
- Enables digital transformation of old style student support services
- Provides tools to staff to better meet the needs of students
- An exemplar of highly responsive, accessible and inclusive design
- A catalyst for broader organisational change and digital transformation
- A digital platform for a comprehensive suite of student support services
- Enables continual improvement through the provision of rich behavioural data, sentiment and web analytics
- Integrates reliable third party cloud-based services
Context
The Open University is a very complex organisation having grown organically since the late 1960s as the leading distance-learning provider in the UK. It currently serves over 168,000 students, many of whom come from diverse backgrounds with a significant proportion (27,000) having reported some kind of disability.
In 2018 there were 204,750 phone calls to the student support centres. There were 188,324 service requests closed by support centre staff. There were 88,469 proactive interventions made to ensure students continued to study successfully at the university.
Objectives
The Help Centre as a product had five main objectives:
- Reduce avoidable contact to The Open University student support centres
- Help students find, understand and know what to do next to get their answer
- Provide tools for staff to be better support to students
- Provide valuable insight into the student experience of studying with The Open University
- Deliver a technical platform for delivering new services to support students
Performance against objectives
In 2018/19 the Help Centre served 6.3M unique page requests with 71,000 unique pieces of student feedback left with a 64% bias towards positive sentiment.
Support staff reported an overall reduction in contact for information that students should have been able to find online via the Help Centre.
Web analytics and user research demonstrated that students were better able to find and understand key information. Using continual improvements, content and functionality was tweaked to better meet student needs and expectations.
Data held by the Help Centre was captured and reports generated to demonstrate how students felt about their experience of studying with the OU, what kinds of things they were searching for, the words they used to search for it and how they found the information they were presented with.
A new technical platform and design system was delivered that was the fastest,, most responsive, scalable and accessible platform in the OU at the time.
My role
I was the Lead User Experience Designer between 2014 and 2021. I led a team of UX researchers, UX designers, Content designers, Developers, analysts and testers.
I was the owner of the vision and led stakeholder engagement across the Open University. This product was an essential element of the digital transformation of student support within the organisation. It was my role to help various service based departments understand how the Help Centre could help improve service and reduce failure demand.
I had to effectively communicate my vision and ideas to people working at all levels in The Open University. This included both strategic senior leaders and operational colleagues dealing with students on a daily basis.
As well as leading a team of UX professionals, I would also get ‘hands on’ with requirements capture, user needs analysis and low to medium fidelity prototyping. I designed and conducted user research activities including usability testing, persona/user profiles, card sort, tree test, user journey analysis. I would often adopt the servant-leadership role and focus on coaching and mentoring team members to develop their skills.
As a design leader
- Helped senior managers and stakeholders understand where user-centred design fits into their business strategy and process
- Helped with organisational design and digital transformation
- Created job descriptions and career paths to attract the best talent to the organisation
- Recruited and selected talented people to join the product team
- Led, coached and mentored design teams members
- Sourced and procured third-party services and products, working to and managing budgetary constraints
- Planned and roadmapped deliverable value
- Created style guidelines, standards and supporting documentation Facilitated discovery workshops
- Chaired formal and informal governance meetings
As a design practitioner
- Researched what people can and can’t find, understand and do on The Help Centre
- Researched how people feel about using The Help Centre
- Researched how competitors were tackling similar challenges
- Created wireframes and prototypes of varying fidelity to help test theories about what will work for OU students
- Conducted rapid, agile usability evaluations
- Evaluated The Help Centre for accessibility compliance
- Devised and tested alternative information architectures
- Contributed code to ensure an accessible, responsive product
- Evaluated the effectiveness of digital content
- Created fresh content across a range of formats
Agile User Centred Design process
I ensured that the Help Centre product was underpinned by a solid, robust User Centred Design process that would ensure that Open University students were kept at the heart of each new development. Each new initiative would begin with a significant discovery phase to explore and validate the business need for change. Stakeholder and user engagement sessions were conducted to understand the opportunity. I led team ideation sessions, rapid prototyping and test-and-learn experiments to understand the art of the possible.

Above: Help Centre usability testing observations.

Above: Help Centre ideation session.

Above: Help Centre User Centred Design processes mapped.

Above: Help Centre design critique session.
Critically, user needs and expectations were collected, analysed and prioritised as a guiding light for new developments within the Help Centre.

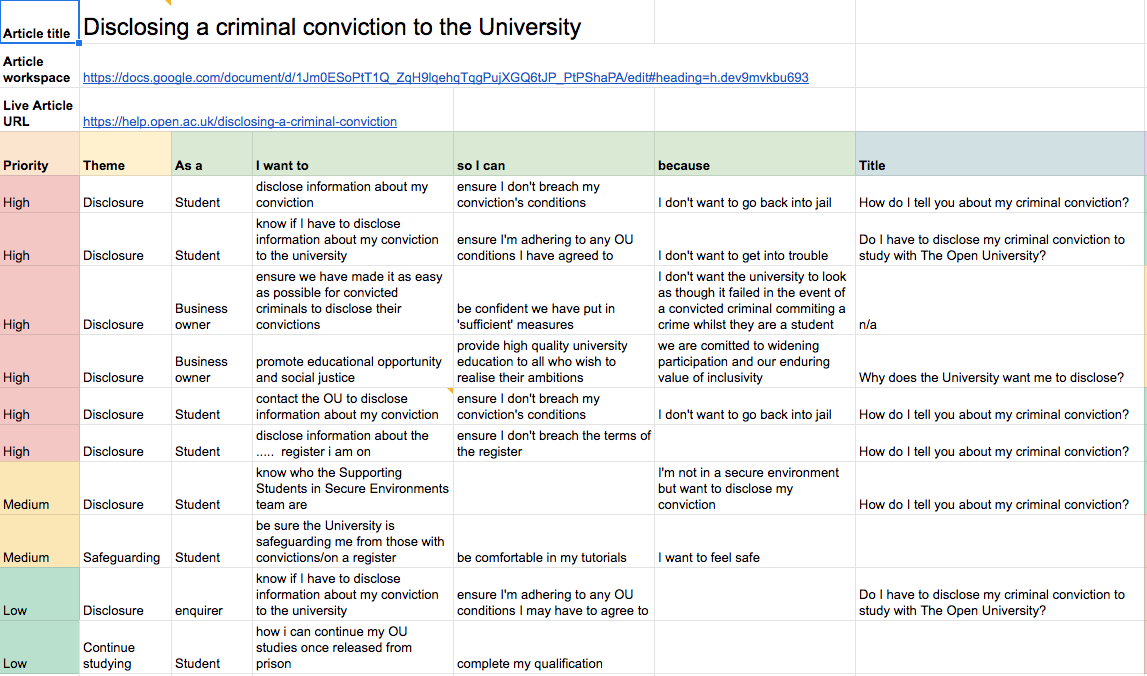
Above: User needs analysis for Help Centre content.

Above: User attributes analysis for Help Centre content.
I curated a toolkit of user research and analysis methods to use within a range of different scenarios as the product was developed. This included usability and behavioural analytics, wireframes, prototypes, card sorting, tree testing, high fidelity prototypes and experiments.
In the initial stages of the product development I brought the Scrum methodology to the team. Over time we moved to adopt a Kanban approach which was better suited to ongoing development and continuous improvement. I ensured the good practice was followed when writing user stories and acceptance criteria.
Accessibility and inclusivity
I was an accessibility champion and lead for the Open University since 2002. I brought this expertise into the design of the Open University Help Centre Product Design. I ensured that the whole team were upskilled to understand the accessibility and inclusivity benefits and methods to ensure the product could be used by all regardless of disability or browsing device. Measures were put in place to be able to easily identify when the product or content within it was not meeting expectations.
The Help Centre product design may seem relatively simplistic at first glance, taking a minimal, uncluttered aesthetic. This is by design and was the result of many hours of testing with different users across many backgrounds, with a range of impediments. This included students with partial-sightedness, manual dexterity issues, deaf and hard of hearing and neurodiverse conditions.
The Help Centre has been flagged as a great example of accessibility by visiting experts and auditors and receives regular positive feedback from students in this regard. Other product development teams within the organisation have taken learnings and best-practice forward into their own products.
Continuous improvement
I was keen to ensure that the Help Centre as a product was able to organically grow over time. As the beating heart of student support, I felt it needed to include excellent data capture and insight tools. I designed a feedback widget to be placed on every page of the product to capture user sentiment. I also devised an application called Help Centre Healthiness. This dashboard showed where the product and content in the product was meeting, exceeding or failing user expectations. Often this dashboard would be the first indicator or a problem deeper within the business. I was able to lead the team in working with colleagues in service departments to identify and resolve issues with software and processes.

Above: The feedback widget found on every Help Centre page.

Above: The Help Centre Healthiness app.

Above: Reporting on the Disability Support Form.
Visual design
The visual design of the Help Centre is intentionally sparse, minimal and uncluttered. As with all aspects of the product design, the aesthetics were subject to rigorous evaluation with students and stakeholders. It was important to ensure that students were able to easily find, understand and know what they needed to do next to complete their goal. A straightforward, familiar and intuitive interface was devised with clear navigation systems and labelling, a responsive layout, crisp typography and a high contrast colour scheme.
A bespoke design system was developed along with a full content design style guide and documentation for style component usage. I ensured that this fit within the broader Open University brand design context. In fact, the work I led for the Help Centre then informed wider digital brand strategy and governance across the organisation, feeding into the requirements for a full OU digital design system.

Above: The Help Centre Content Design Guide
Content design
The Help Centre product is mostly a digital hub for online information, advice and guidance content. Content is mostly words but also photos, infographics, illustrations, diagrams, animations, video, audio, diagnostic wizards and web forms. The content design guide accompanying the Help Centre enabled content creators to stick to agreed principles, formats, style and tone. The product was malleable enough to adapt to new forms necessitated by the rapid response to the global COVID pandemic.

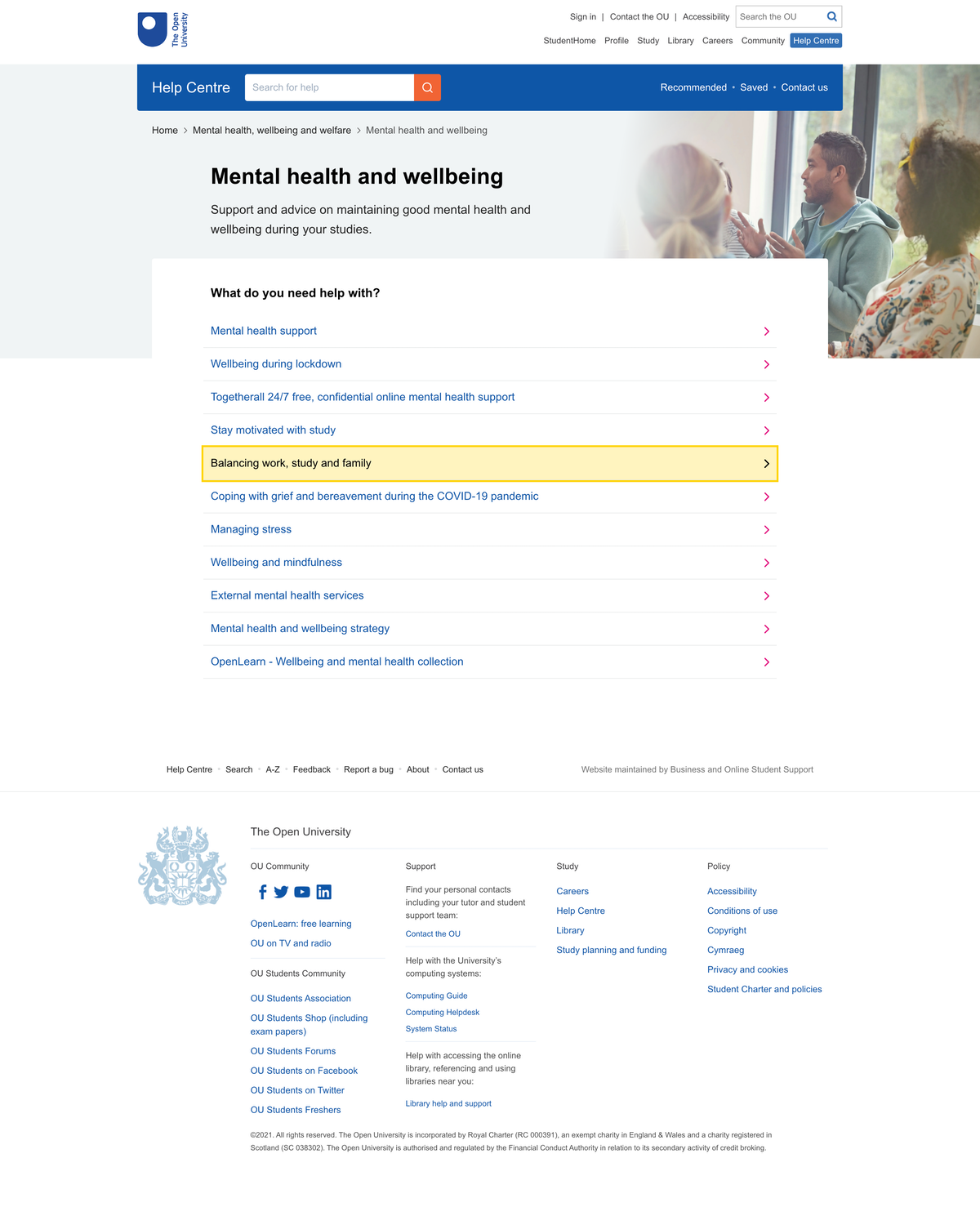
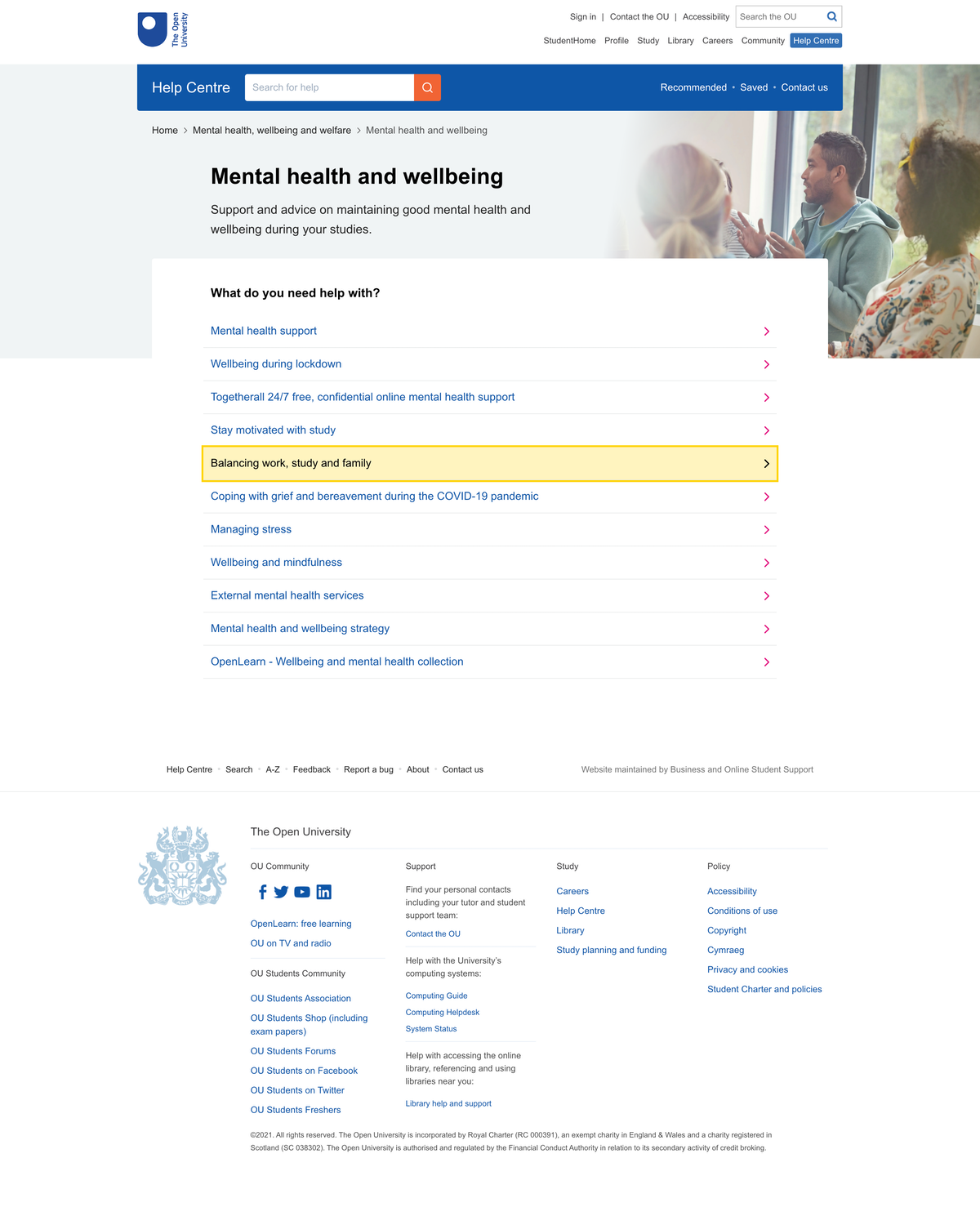
Above: A Help Centre topic page

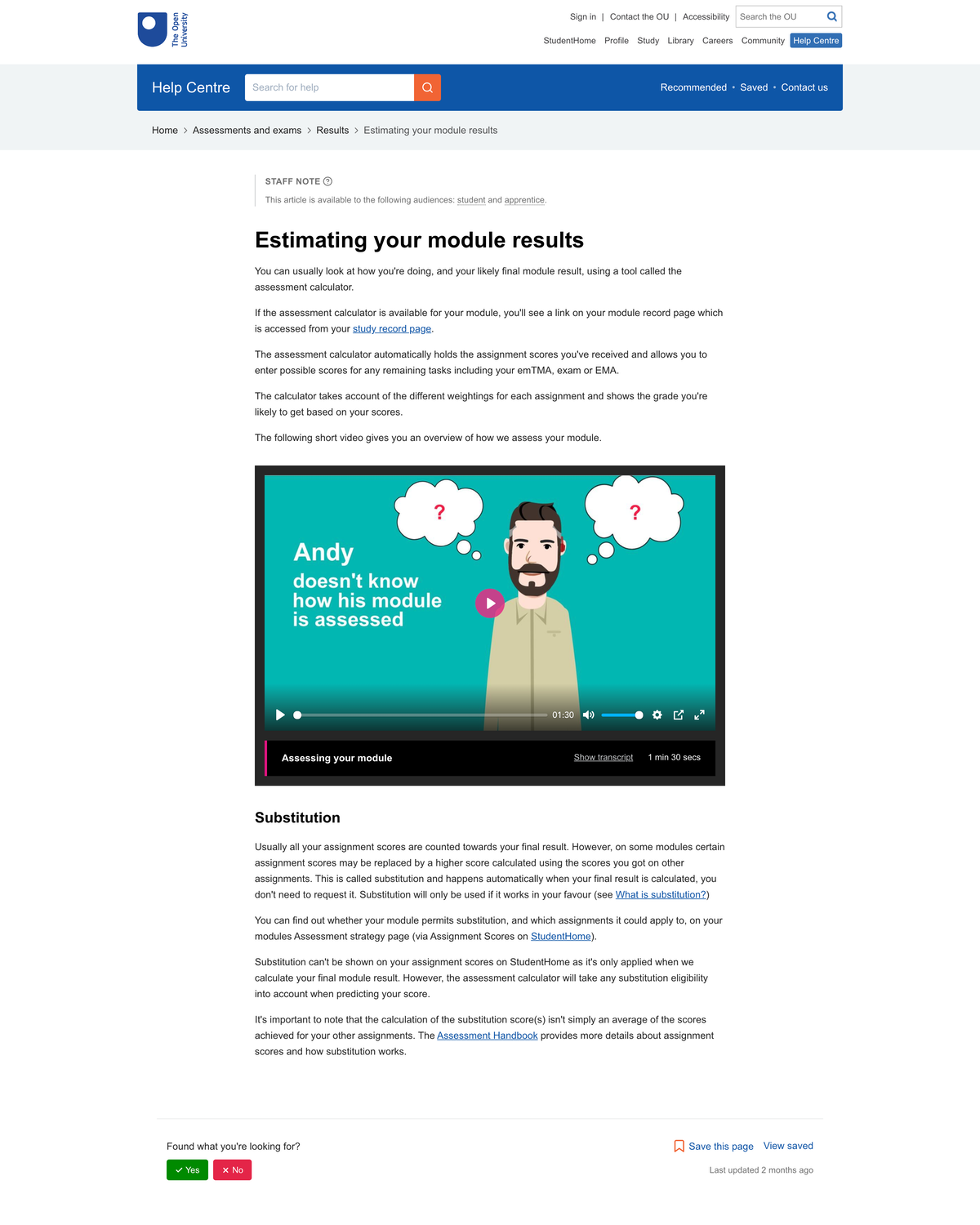
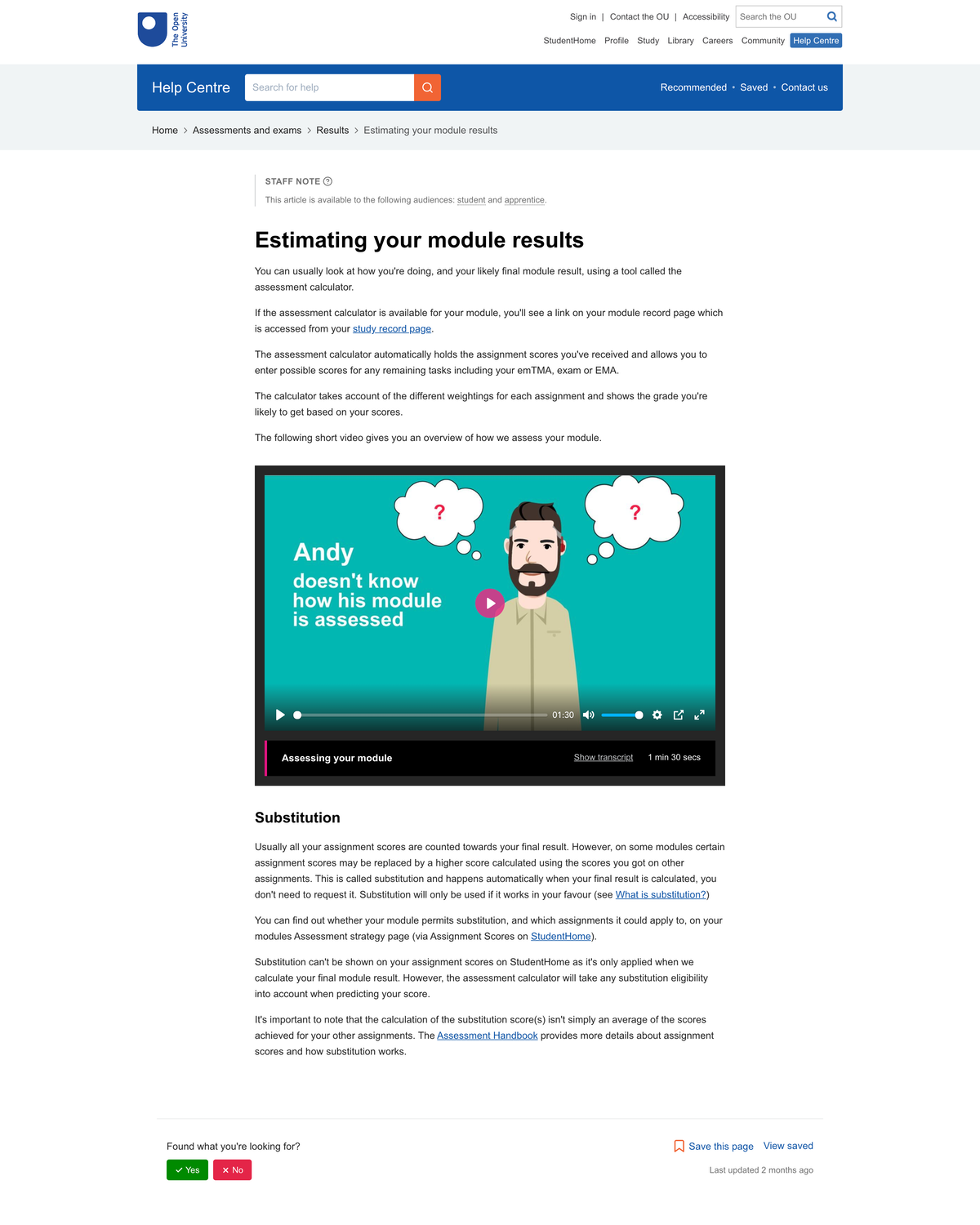
Above: A Help Centre article page
Features
During my time leading the development of the Help Centre product, I was able to own the vision for the sub-domain strategy and URL strategy which was hailed as being far more user friendly than that of the Virtual Learning Environment.
One of the most celebrated features was the approach to targeting information based on student data. Students based in England have completely different fees and ays of paying those fees to those in other regions of the UK. We created a mechanism to consume web services based student profile data to ensure that the most relevant content was promoted to students using the Help Centre. In addition to this, staff were presented with all of the content available to students across the OU in an easily navigable way.
I also ensured that support staff could see The Help Centre as students see it. Because students come from all sorts of funding regimes, nationalities and have various attributes that the Help Centre would adapt to, staff needed to see it just as they did.
I led the development of an accessible web forms framework enabling the rapid development of new student support forms enabling self-service of disability support, funding, reference requests and to request a break from study.
I designed the “Countdown to study" interactive timeline that helps students understand where in a process they are ahead of their modules starting. Students could use this tool to tell the OU what they’d done so far with third parties so they could then be prompted into action.

Above: Countdown to Study
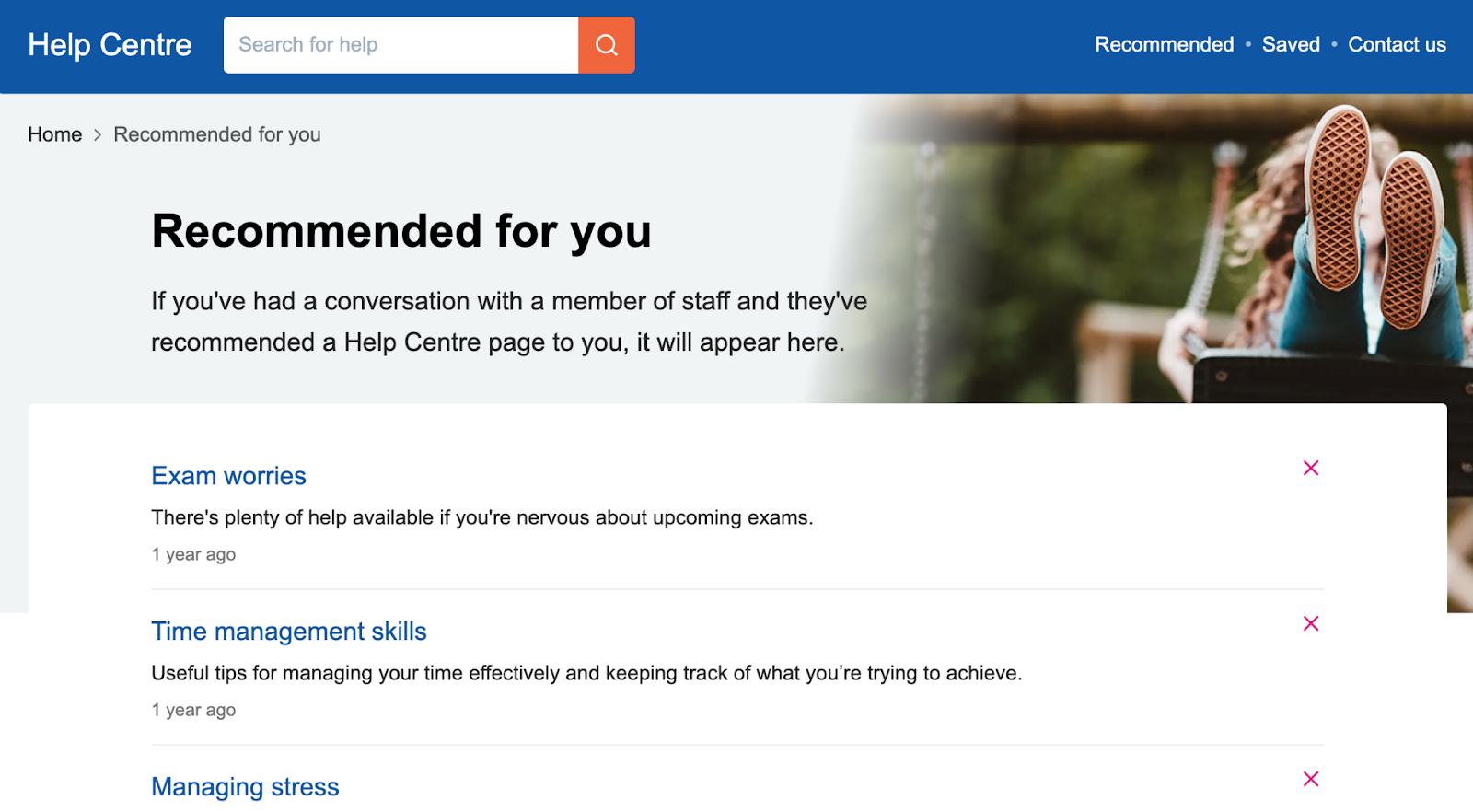
I also designed a tool for staff to use to recommend help and support to students whilst talking to them on the phone or over a web chat. Recommended help appears to each individual student in their own personalised space in the application.

Above: Recommended for you

Above: Saved by you

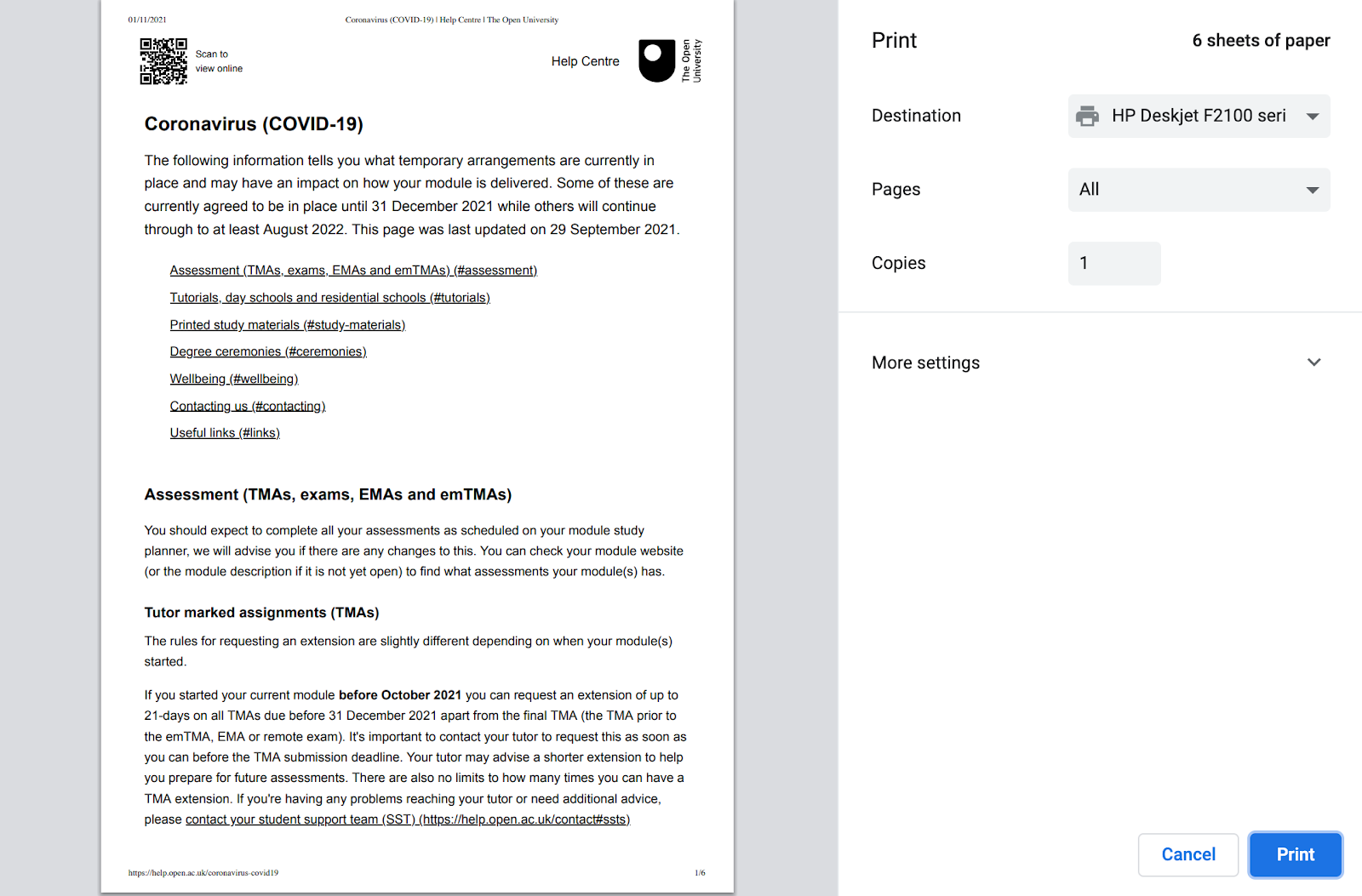
Above: Print stylesheet showing the per-page unique QR code to enable people to easily find the most up-to-date version of content online.
Technology
I was able to convince technology leads to allow the product team to go ‘off-piste’ with the Help Centre, using new and cutting edge (for The Open University) cloud-based technologies rather than in-house infrastructure. As a critical student support system, The Help Centre would remain online even when learning systems had been taken down by a regular denial of service attack. Technologies used by The Help Centre: Linux, Apache, MySQL/MariaDB, PHP, Laravel, Prismic Headless CMS, Algolia, BitBucket, Azure Cloud Services, Tailwind.
Conclusion
I think the Help Centre as a product is my best portfolio piece because it is a great example of a product that is fully integrated into the heart of a large organisation student support provision. It is an essential aspect of the day to day running of the Open University and has reduced the volume of in-bound contact. This has improved the experience for students because they can self-serve information and advice all day, everyday. Support centre staff are now free to spend their time on more complex queries with students. The product continues to evolve and grow and is highly adaptable to change due to the processes and methods I put in place whilst at the Open University.
Guy Carberry, 1 November 2021.